こんにちは。おぢぞうです。
今日はふと思い立ったプログラミング学習の初日です。
いつまで続くかわかりませんが、備忘とモチベーション維持のために学習の経過を記事に残します。
成功するにしろ失敗するにしろ、これからプログラミングの学習を始めようと思う方にとって、少しは参考になるかもしれません。
学習方法は、独学です。
本来ならスクールに入ってきちんと体系的に学んだ方がいいのでしょうけど、継続する自信もないので、とりあえずYouTubeの動画で勉強してみることにします。
▼今日、参考にした動画はこちらです。
目標設定
まず、プログラミングの学習を始めるにあたって、自分が何をしたいのかゴールを定める必要があります。
ゴールとして想定されるのは以下のような分野があり、ゴールによって学習内容も異なってきます。
- ウェブ開発
- モバイルアプリ開発
- データサイエンス
- ソフトウェアエンジニアリング
現在、特に何かをやりたい気持ちがあるわけではないので、具体的な目標を定めず、基礎的な言語のHTML、CSS、JavaScriptあたりから学習していくことにしました。

学習を進めていくうちに、より具体的な目標を見つけられるかもしれません。
環境設定
まず最初に、VSCodeをインストールしました。VSCodeはプログラミングの開発環境として便利なツールです。
HTML学習
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>以下の内容について学習しました。
- タグ入力後の自動入力
タグを入力した後にTabキーを押すことで、<○○></○○>が自動的に補完されることを学びました。 - タグの種類
タグは約110〜120個あります。代表的なタグとして以下のものを学習しました。- hタグ:見出しを表すタグ
- pタグ:パラグラフ(段落)を表すタグ
- sectionタグ:セクション(章)を表すタグ
- aタグ:リンクを作成するタグ
- 入れ子(ネスト)
HTMLでは、タグを入れ子にすることができます。 - タグのひな型
HTMLの基本的な構造として、以下のタグを使用するひな型を学習しました。- !DOCTYPE html:HTMLであることを宣言するためのタグで、必ず最初の行に記述します。
- htmlタグ:HTML文書全体を囲むタグで、必ず2行目に記述します。
- headタグ:ユーザーからは見えないが重要な設定を行うタグです。
- meta charset=””:文字コードを指定するための設定で、utf-8を使用しました。
- meta name=”viewport” content=”width=device-width,initial-scale=1″:デバイスの画面に合わせて表示するための設定で、初期倍率は1としました。
- titleタグ:ページのタイトルを設定するタグです。
- meta name=”description” content=”sample text test”:ページの説明文を生成します。
- bodyタグ:ユーザーが実際に目にするコンテンツの部分を表すタグです。
- 簡単にHTMLのひな型を作成するために、”html:5″という記述を使用します。ただし、この記述のままでは英語の設定になっているため、”lang=”en””の部分を”lang=”ja””に変更しました。
- ブロックレベル要素とインライン要素
※ブロックレベル要素とインライン要素という概念は現在のHTMLにはないが、便宜的にこの概念を使った方がわかりやすいそうです。
HTMLのタグは大きく分けて2種類あります。- ブロックレベル要素:他のブロックレベル要素やインライン要素をネストできます。
- インライン要素:他のインライン要素をネストできますが、ブロックレベル要素をネストすることはできません。
- 例外パターン
- hタグ:ブロックレベル要素ですが、ブロックレベル要素をネストできないがインライン要素はネストできます。
- pタグ:ブロックレベル要素ですが、ブロックレベル要素をネストできないがインライン要素はネストできます。
- aタグ:インライン要素ですが、ブロックレベル要素とインライン要素の両方をネストできます。
- ulタグやolタグの後には必ずliタグを記述する必要があります。これらはセットとして扱われます。
- spanタグは特に意味のないインライン要素であり、divは特に意味のないブロックレベル要素です。
- チェックツール
- バリデータHTML5(検証ツール)を使用することで、HTMLの文法エラーや問題をチェックすることができます。
- 属性
- HTMLの要素には属性を追加することができます。
- id属性とclass属性は要素を特定するために使用されます。
- id属性は一意の識別子であり、1つだけ指定できます。
- 一方、class属性は同じクラス名を複数指定することができます。
- CSSのスタイリングではclass属性がよく使われます。JavaScriptを使用する場合は、できるだけid属性を使用するとパフォーマンスが向上します。

ブロックレベル要素だとかインライン要素だとかいうあたりが難しそうだと感じました。
でも、あまり深く考えずに論理的にコーディングしたら、そんなに間違えないのかなぁとも思えてきています。
とにかく実践してみないとわかりませんね💦
以上が今日学習したプログラミングに関する内容のまとめでした。
明日以降の学習方針
プロゲートでHTMLの学習
ひかりさん(@hiina_blog)から「プロゲート」というサイトがプログラミングを学習するのにいいという情報をいただいたので、覗いてみます。
もうご存知かもですが、プロゲートっていうサイトがおすすめです!
— ひかり🐈Notion大好きブロガー (@hiina_blog) June 14, 2023
簡単なホームページの作成
プログラミングの学習は、頭に知識を入れるだけではなく、実際にコーディングしながら進めるとより効果があります。
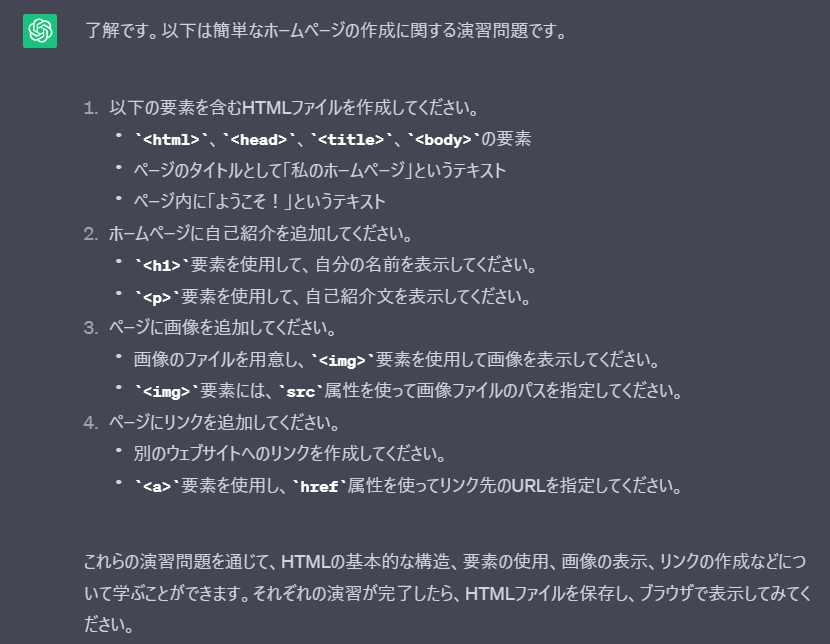
演習問題はChatGPTに作ってもらいます。

以上、最後までお読みいただきありがとうございました!