
おぢぞう
こんにちは。おぢぞうです。
今日は、プログラミングの学習の2日目です。
昨日はYouTubeでHTMLを学びましたが、プロゲートというサイトの評判がいいことを教えてもらったので、今日はこのサイトを覗いてみます。
プロゲートでは、Web開発コースのほかに言語別コースが多数用意されています。
例えばHTML&CSSコース全7レッスン、JavaScriptコース全7レッスン、Ruby全5レッスンなどです。
私の当面の目標は、HTMLとCSS、JavaScriptの習得です。
早速、メールアドレスでユーザー登録し、HTML&CSSコースの初級編を受講してみました。
プロゲート HTML&CSSコース初級編
HTML&CSSコースは、全7レッスンで構成されています。初級編では、HTMLとCSSの基礎を習得することができます。
HTML
HTMLのレッスンでは、以下について学びました。
- hタグ:見出しを作成するためのタグです。
- pタグ:段落を作成するためのタグです。
- <!– –>コメント:ブラウザには表示されませんが、コードの説明やメモを残す際に利用します。
- aタグ(リンク):他のウェブページや文書にリンクするためのタグで、開始タグの中にリンク先のURLを指定します。
- <img scr=”画像URL”>:画像を表示するためのタグです。終了タグは必要ありません。
- ulタグ:順序のないリストを作成するためのタグです。
CSS
CSSのレッスンでは、以下の内容を学びました。
- CSSの記述方法:HTMLとは別のファイルにCSSを記述し、HTMLで読み込んで使います。
- セレクタとプロパティ:スタイルを適用する要素を選択し、その要素の見た目や配置を指定するためのプロパティを設定します。
- プロパティの記述方法:セレクタ{プロパティ:値;}の形式でプロパティを記述します。
- 色の指定:colorプロパティを使用して文字や要素の色を指定します。
- 文字の大きさの指定:font-sizeプロパティを使用して文字の大きさを指定します(単位はピクセル)。
- 文字の種類の指定:font-familyプロパティを使用して文字の種類を指定します。フォント名にスペースが含まれる場合は、ダブルクォーテーションで囲みます。
- 背景色の指定:background-colorプロパティを使用して要素の背景色を指定します。
- 横幅と高さの指定:widthプロパティとheightプロパティを使用して要素の横幅と高さを指定します。
演習
演習課題で、目標物の作成にも取り組みました。
- HTMLの全体構造を把握し、ヘッダー、メインコンテンツ、フッターなどの要素を作成し、CSSでレイアウトやデザインを調整しました。
- エディタの補完機能を活用すると、タグ名の入力が容易になります。
- ヘッダーの作成では、divタグを使用して要素をグループ化しました。
- リストの●マークを削除するために、li要素にlist-styleプロパティを適用し、値として”none”を指定。
また、横並びに要素を配置するために、floatプロパティを使用しました。 - 余白の調整にはpaddingプロパティを使用。
上下左右の余白を個別に指定する場合は、padding-top、padding-bottom、padding-left、padding-rightを使用します。まとめて指定する場合は、4つの値を時計回りに指定するか、2つの値を指定して上下と左右の余白をまとめて指定します。 - フッターの作成では、ヘッダーと同様にdivタグを使用して要素を作成し、CSSでデザインを調整しました。
- メインコンテンツの作成では、テキストの一部にスタイルを適用するためにspanタグを使用しました。ブロック要素とインライン要素の違いも学習。
- 枠線を作成するには、borderプロパティを使用します。太さ、種類、色を指定することができます。
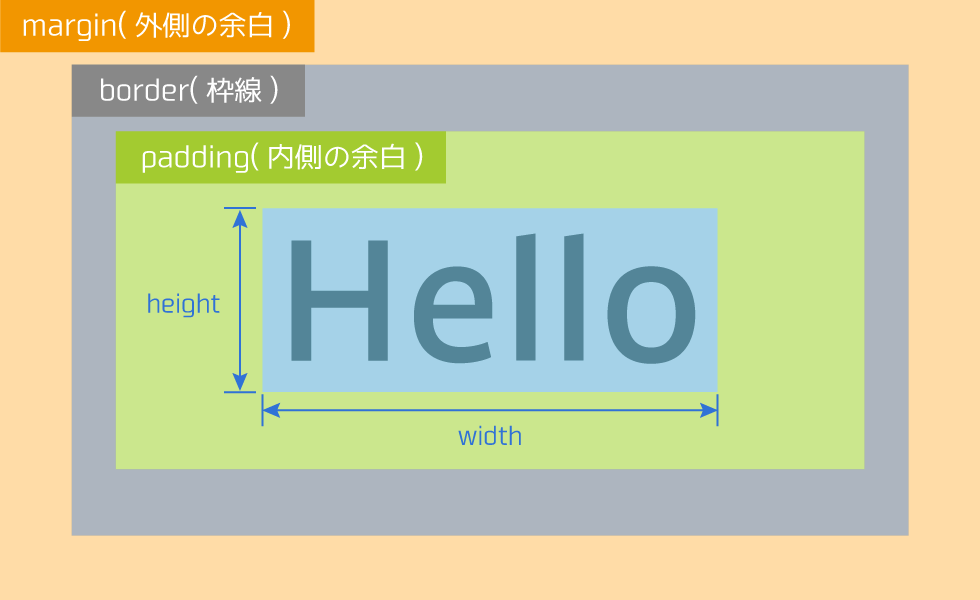
- 内側の余白と外側の余白の違いにも注意。内側の余白は要素のコンテンツと境界線の間のスペースであり、paddingプロパティを使用して調整します。一方、外側の余白は要素と要素の間のスペースであり、marginプロパティを使用して調整します。これらはボックスモデルと呼ばれます。

- さらに、お問い合わせフォームの作成方法も学びました。
1行入力欄にはinputタグを使用し、複数行入力欄にはtextareaタグを使用します。送信ボタンには<input type=”submit”>を使用し、属性valueで表示するテキストを変更することもできます。 - 同じCSSを複数のセレクタに適用する場合は、セレクタをコンマで区切って指定します。
まとめ
今日は、プロゲートのHTML&CSSコース初級編を受講しました。
解説も分かりやすく、実際にコーディングの演習をしながら進めていくので、スキルがしっかりと身についていく感じがします。これが無料だとは驚きです。
どこまで無料で学習できるのか調べてみたところ、残念ながらどのコースも初級編までのようです。[学習レッスン一覧表]
有料プランは20~30万円ぐらいするのかと調べてみたところ、めちゃくちゃ安いです。[有料会員プラン]

おぢぞう
課金します!
最後までお読みいただきありがとうございました。


